
XTRIS (PICO-8)
XTRIS is an arcade-style dexterity game all about catching that elusive green X as many times as you can within 60 seconds. Try the level editor!
Do you own a Playdate device? If so, try out the new and improved version of XTRIS on Playdate!
Goal
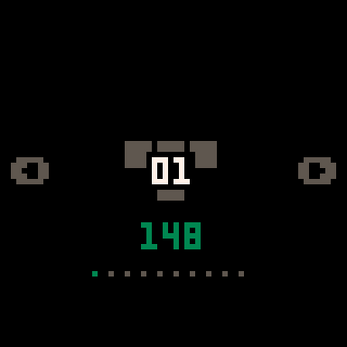
Use the arrow keys to move the white tile toward the green tile! When you collect the green tile, it will move again, so you have to keep chasing it! You have 60 seconds to accumulate as many points as you can! The browser (or downloaded file) will keep track of your highest scores on each level.
Controls
Menus:
- left / right arrow keys - navigate menu
- Z - enter level
- X (on title screen) - mute SFX
Within a level:
- all arrow keys - move white square
- Z (once level has ended) - exit level, return to menu
CTRL + R will reset the cartridge back to the title screen at any time.
Holiday Update
If you're playing one of the XMAS versions of XTRIS, or playing in your browser during the 2023 holiday season, the game is different in the following ways:
- collect stars instead of x's
- high scores reset
- light snowfall in the background
- christmas colors
Credits
- programming - fletch
- background music - leaf let
About
The original concept for XTRIS was created in 1 week for the TweetTweetJam 8! If you'd like to play the original game jam version, click here.
TweetTweetJam is a game jam focused on making a small game with a big constraint: its code must be 500 characters or less! This makes the developer get very creative with how they interact with the PICO-8 engine to try to squeeze as much game as possible into such a small limitation. My code for the jam used 479 characters:
poke(0x5f2c,3)a={18,28,38,28}b={22,22,22,32}p=0g=4i=1l=0c=color q=btnp
::_::c(0)for j=0,4096do
if(rnd()>.7)pset(j\64,j%64)end
c(7)l=t()?p,0,0
line(0,63,l,63)for j=1,4do c(5)
if(j==g)c(3)?"x",a[j]+3,b[j]+2
if(j==i)c(7)
if(l>63)c(8)
rect(a[j],b[j],a[j]+8,b[j]+8)end if(l<63)then
if(q(0) and i%4>1)i-=1
if(q(1) and i<3)i+=1
if(q(2) and i>3)i=2
if(q(3) and i==2)i=4
if(g==i)p+=1 g=rnd(4)\1+1 rectfill(a[i],b[i],a[i]+8,b[i]+8,3)
if(g==i)g+=1 g%=4 g+=1
end flip()goto _
I have since overhauled the game into a more complete version with levels, sound effects, high scores, and even a level editor!
Links
| Status | In development |
| Platforms | HTML5, Windows, macOS, Linux |
| Rating | Rated 4.5 out of 5 stars (15 total ratings) |
| Author | fletch |
| Made with | PICO-8 |
| Tags | Arcade, PICO-8, tweetcart, tweettweetjam |
| Average session | About a half-hour |
| Inputs | Keyboard, Xbox controller, Touchscreen, Smartphone, Playstation controller, Joy-Con |
| Accessibility | Color-blind friendly, High-contrast, Textless |
Download
Development log
- XTRIS for Playdate out now!Feb 25, 2025
- XTRIS for Playdate - now in development!Sep 02, 2024
- XTRIS receives background music!Jul 06, 2023
- XTRIS - Full Version & Level Editor!May 25, 2023
- XTRIS - Retrospective and Thank You!May 10, 2023




Comments
Log in with itch.io to leave a comment.
100 on 01
easy level: https://www.pico-8-edu.com/?c=bGV2ZWw9e3Jvd3M9NSxjb2xzPTIsc3RhcnQ9MSx0aWxlcz17dH...
Very well made. More than just a proof-of-concept, it's actually a playable, potentially fun game, and I could imagine people getting really into it.
The name is pretty interesting, since it has nothing to do with Tetris but appears to be a game that requires the same skills as high-level Tetris play (rapid repeated direction clicking in response to brief glances at screen geometry).
Thank you so much for the kind words!! I really appreciate them <3
As for the name, I do regret it a bit - at the time, it was inspired by Tetris’ tetronimo shapes and therefore I wanted to pay homage to that, but as time has gone on, I feel less enthusiastic about the title XTRIS. Despite that, I’m proud of this game (and especially of the Playdate version I’m launching in less than a month!).
Thank you so much for playing!!
cool game
Thank you so much for playing!!
Fletch is a code wizard but also a real wizard because this game makes people's hands move on their own
😂 Thanks for playing Leaf!! So glad you’re enjoying it!
This is a lovely little game, I especially adore the graphics despite their simplicity, got 138 on my first try. By the way, why specifically 63 seconds?
This is such a programmer reason: the x axis is 64 pixels wide (indices 0-63), so the timer you see at the bottom of the screen is moving 1 pixel per second! I could have:
t()*1.06663 seconds felt like a good enough compromise to me! If I develop this game further without the character restriction I’ll likely make it 60 second games.
Well done, Fletch!
Thank you so much vieko!
It's a solid idea, good work
Thank you so much for playing!
I have a tip on making it better-ish but try using a for loop for the particles like this
`for i=0, 999 do
pset(r(q),r(q),1)end`
this way is fast because your only looping 999 times rather than 4096 times, you can even get rid of the cls() and flip() this way
also, how do I put code here, I only know how Discord does it by using this ```lua```?
some resources
Basics - PICO-8 Tweetcart Studies (pixienop.net)
PICO-8 tweetjam stuff (github.com)
I’m not entirely sure how formatting on itch works; I just used some
<pre>tags around the code block in the game description!That’s a good suggestion, thank you for contributing!
Your welcome
this game is so addicting great job![]()
Thank you for playing!!
Such a straightforward concept and so satisfying! I keep feeling compelled to try to one-up my previous score. Love it!
Thank you so much for playing friend 💜💜
Got 118 on my first try, 149 on my second, and 153 on my third! Had a lot of fun, great work!
Thank you so much for playing, and for hosting!! Can’t wait to try the other submissions!
Oh my!! This was so fun! I got 75 in the time limit, but I was also playing it on my phone. 😊 Awesome tiny game, Fletch!
Mobile is definitely so much more difficult 😂 thank you so much for playing!!
EPIC
Thank you so much for playing friend!!
Love it! This is a perfect little micro game. I like how the particle are randomized, and after playing it for a bit you realize there is some "strategy" to always returning home.
Nice job Fletch.
Thank you so much for playing!
Even with so few characters, this has the signature Fletch polish! The green fading particles after collecting the tile are a cool touch. And the tile layout discouraged the kind of random button-mashing that I assumed would be a winning strategy - I actually had to think about my approach.
Thank you so much for playing!